- Getting Started
- Code Review
- Platforms
- Configuration
- CI integrations
- Design Tools
- Developer Tools
- Web Projects
- Get Notified
- API
Web Projects
- Getting Started
- Code Review
- Platforms
- Configuration
- CI integrations
- Design Tools
- Developer Tools
- Web Projects
- Get Notified
- API
Introduction to Web Projects
Screenshotbot can automatically generate screenshots of web applications, on a variety of real browser configurations. In many cases, you don't have to write a single line of code to start using Screenshotbot, all you need is to provide a URL and choose which browsers to render it on.
For more complex set ups, Screenshotbot can generate HTML/CSS/Image assets during your CI run, and upload the assets to our servers to asynchronously render all your pages.
No-code set up
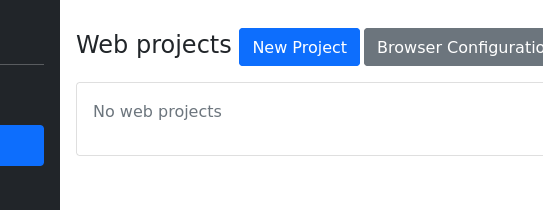
Log in to your Screenshotbot account, and open the Web Projects tab. From here, click the New Project button.

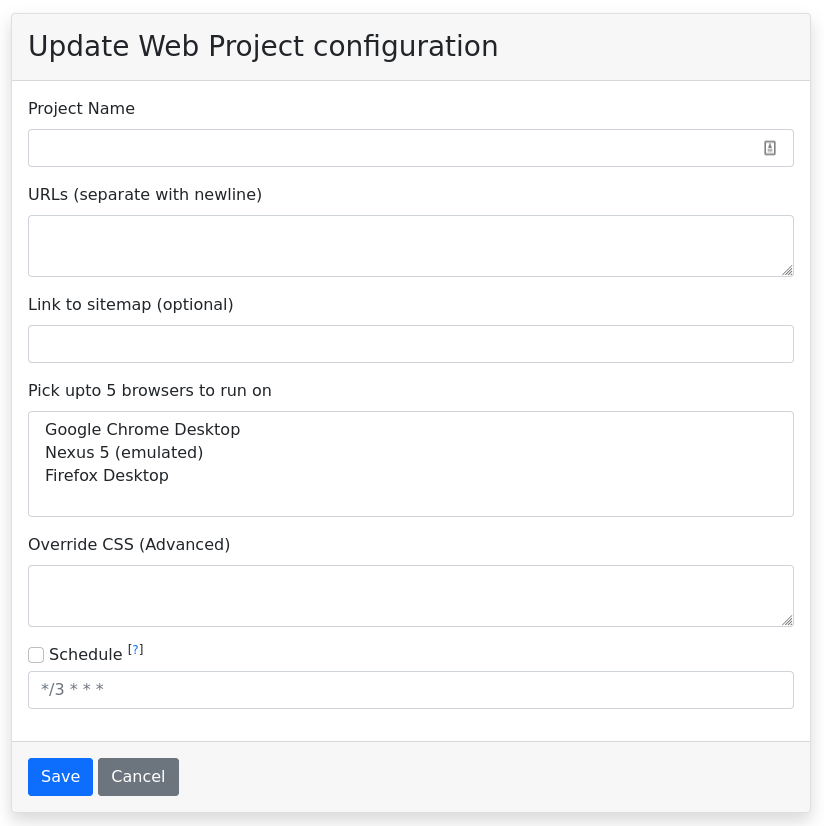
This will open up a page which will let you configure the Web Project.

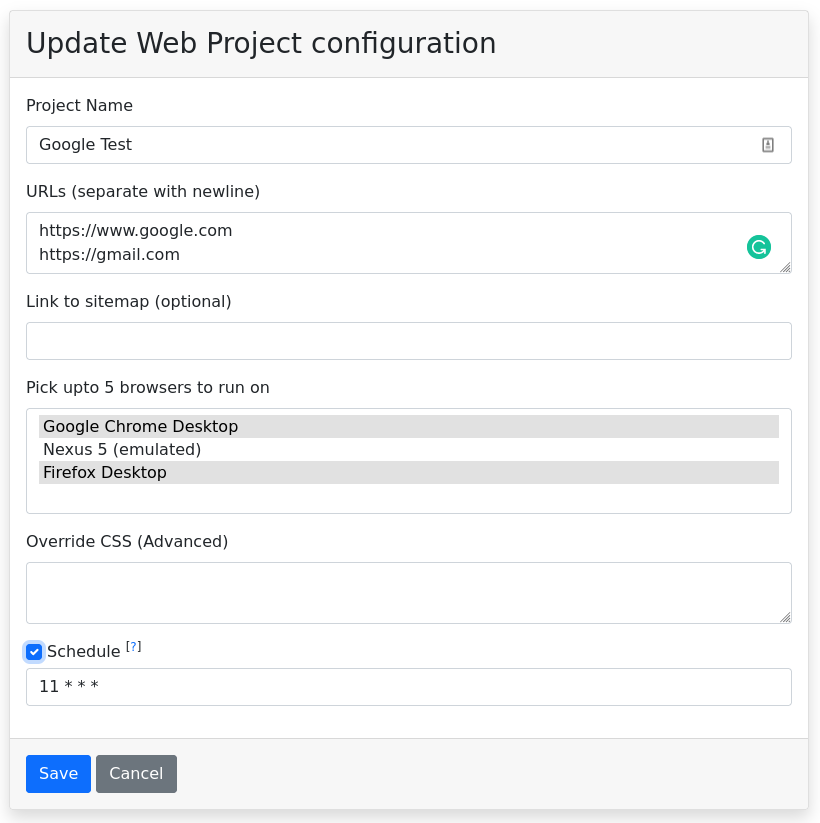
Let's create a test project, and schedule it to run at 11AM every day:

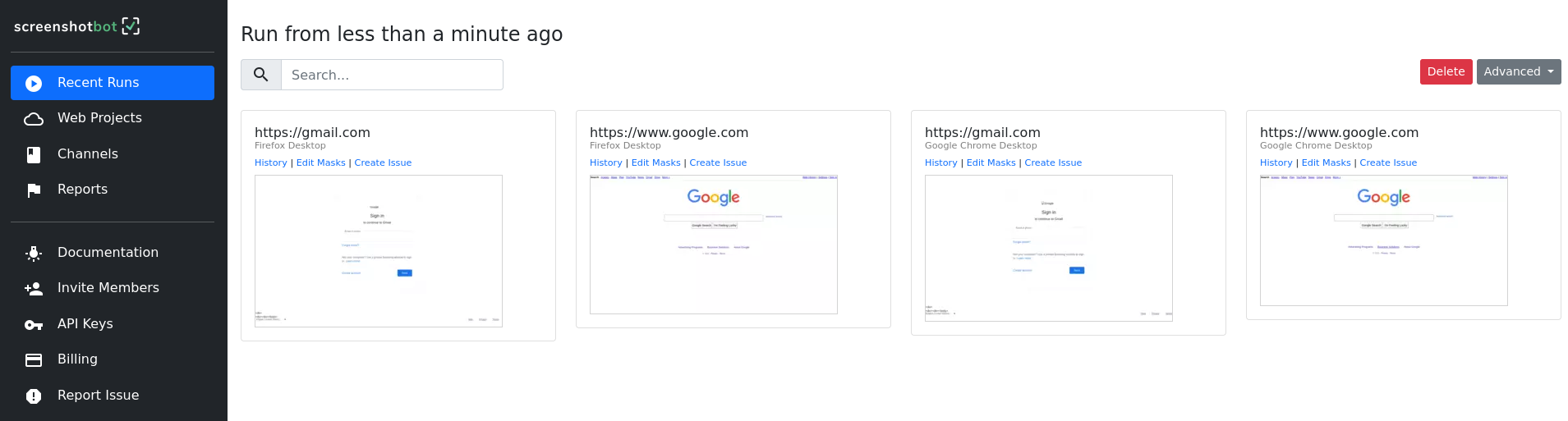
Save your project, and that's it! Every day, we'll now take a screenshot of gmail.com's home page and google.com, and notify you if anything changes.
Running your job immediately
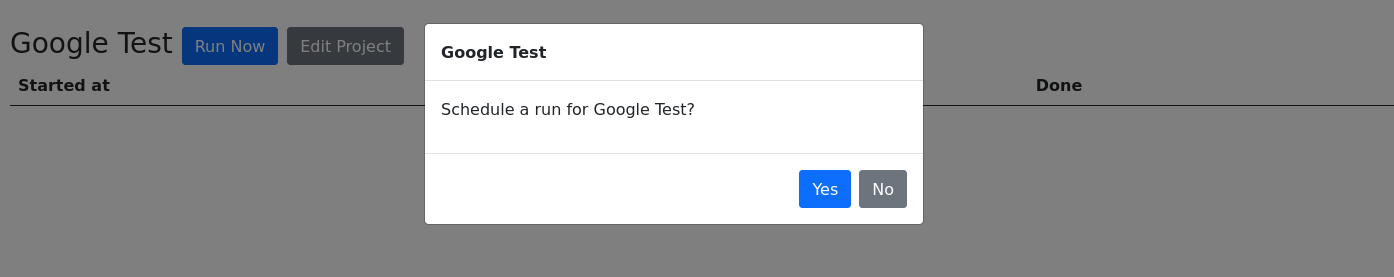
Open the newly created Web Project, and click the Run Now button.

On clicking Yes, we'll start the background job to fetch all the assets and render it on our Browser Cloud. This shouldn't take too long for this project, so in a few minutes you should see a new run show up on your Recent Runs.

Specifying a schedule
The schedule field uses a modified Cron syntax to specify the schedule. The main change is that you cannot provide minute field, the minute field is automatically picked at random.
Here's an example of a schedule that runs your job at 8am and 3pm on weekdays:
8,15 * * MON-FRICustomizing Browsers
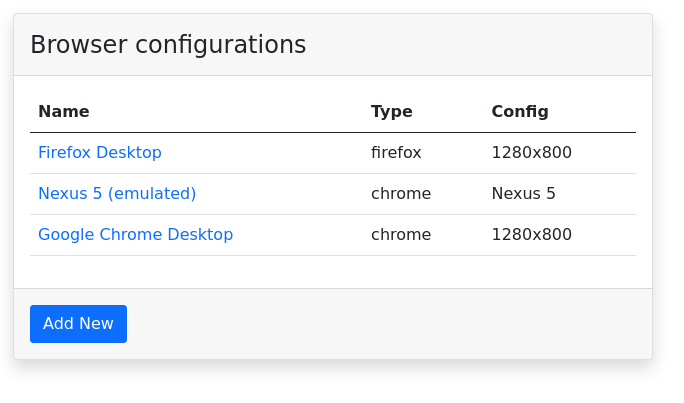
Notice that in the previous set up, we pre-populate three browser configurations for you: Firefox, Google Chrome, and Nexus 5. The Nexus 5 uses Chrome's mobile emulation mode.
You can customize your list of browsers from your Web Projects dashboard.

Note: Currently, we don't let you add Edge and Safari browsers yourself. Please contact us and we can enable these on your account. Our Firefox and Chrome browsers run on Linux by default. Please contact us if you wish to render on Windows or Mac instead.
Caching behavior
Screenshotbot fetches your HTML and all associated resources (CSS, JS, images) before running against browsers.
By default, any downloaded resources are cached. We respect the Cache-Control header provided in the HTTP responses to determine how long to keep the resource in cache.
When fetching assets for a specific run, each resource is only fetched once, even if they are referenced multiple times, and even if the Cache-Control is advising against caching the resource.
In addition, every resource could be cached within our caching proxies for up to 10 minutes. This is mostly an internal optimization to speed up browser rendering, but it means after modifying a resource, it might take up to 10 minutes before the updated resource shows up in your screenshots.
Using a sitemap
Instead of specifying each URL individually, you may also specify a sitemap. For new users, we might limit the number of URLs that can be present in the sitemap, but we can remove this limit on request.
Quotas
For the most part, we don't want to set any limits on the number of screenshots you generate, as long as you're not abusing the system. You can only have one web project running at a time. For additional Browser Cloud workers, you can reach out to us for pricing details.
If we notice your job using excessive network or CPU resources relative to the size of the job, we may reach out! This doesn't mean that we think you're abusing the system, it just means that if we both cooperate we make your runs faster, while also reducing the load on our servers.